前言
autoxjs是一个支持无障碍服务的Android平台上的JavaScript 运行环境 和 开发环境,其发展目标是类似JsBox和Workflow。
听说 Autojs 已经停止更新,所以我使用的是开源的 Autox
环境搭建
PC
在电脑端是基于 vscode 开发的。
- 安装 Visual Studio Code
- 在 vscode 中安装扩展 ****Auto.js-Autox.js-VSCodeExt****
安卓
安卓手机直接安装 AutoX
用模拟器也行
调试
- 确认安卓和 PC 在同一个网段
手机和电脑连同一路由器,如果是模拟器就选桥接网络。
-
开启调试服务
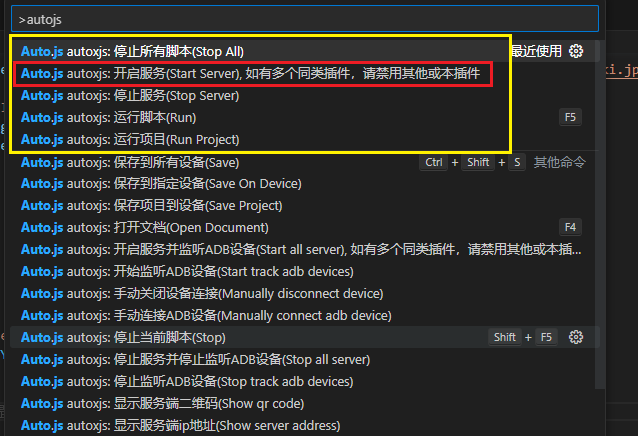
在 vscode 中,帮助 → 显示所有命令,也可以使用快捷键 ctrl + shift + p
然后在输入框中输入 autojs,选择 开启服务,如图(常用的也就前面几个)
-
手机连接
手机打开安装好的 Autox ,左上角按钮调出菜单,先开启无障碍服务,然后点连接电脑。如果正常,vscode 会提示 New device attached: xxx
-
运行脚本
回到 vscode,创建一个 js 文件(名字随意),写入测试代码
log('PC hello world') toast("android hello world")然后 F5 执行,正常手机会有气泡消息,vscode 的输出也会有信息
-
停止脚本、停止服务
和第二步开启调试服务一样,ctrl + shift + p