前言
最近在学electron这个框架,为了练手,就模仿window的便筏,抄了一个半成品。
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发经验。
便利贴开发
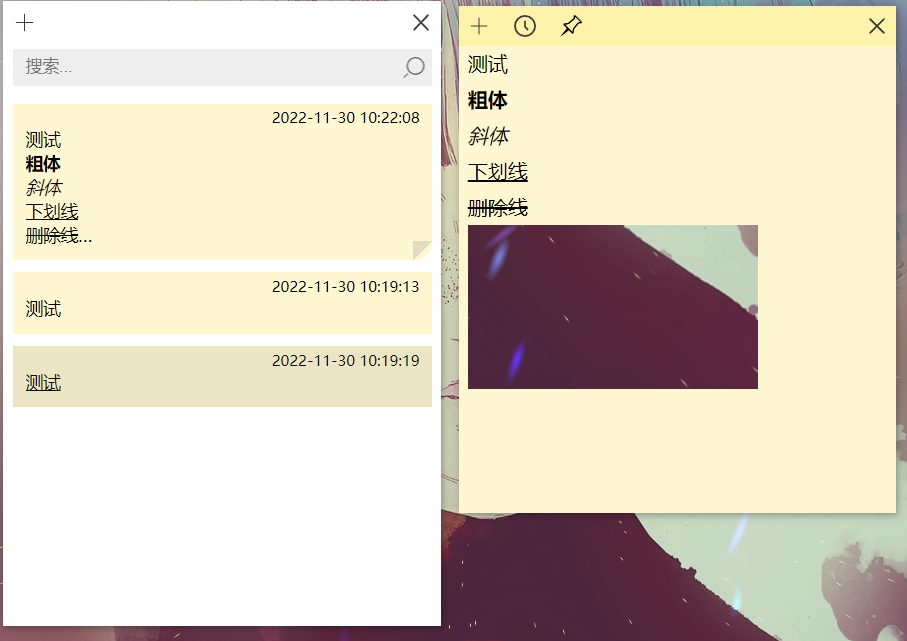
界面展示

源码地址:stickyNote
开发过程
- 项目搭建
我使用的是 electron-vite 这个构建工具,选用的模板是 vanilla-ts ,也就是仅使用 typescript,并未加入 vue、react等框架。
-
页面开发
页面开发其实就是 熟悉electron的API + electron进程间通信 + html页面编写
其中最痛苦的部分是html页面编写,因为我是个后端。。。
而坑爹的部分则是 electron进程间通信,因为在新版本electron中渲染器无权直接访问 require 或其他 Node.js API,所以需要使用桥接的方式来访问原本可以直接在渲染器中访问的组件。
例如存储数据用的 electron-store ,旧版本 electron 可以直接在渲染器中require然后直接使用,新版本需要在主进程(main.js)中 require,然后通过进程通信的方式将 store 的 get、set 等方法暴露给渲染器使用。
总结
用 electron 开发便利贴这种多窗口软件是一个反面教材(占用内存大),它更适合用来开发窗口少的软件。