第一章:我们的感知存在偏差
经验影响感知
比如默认卧室会看到床,厨房看到厨具
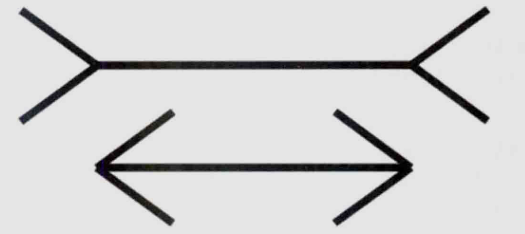
环境影响感知

上下两条线一样长
目标影响感知
只专注于目标而忽略其他。
例如“鸡尾酒会”效应,当你在拥挤的酒会与某人聊天,会过滤周围的对话。当对对话内容感到乏味时,多半就能听到周围的谈话了。
设计时将感知的影响因素考虑在内
- 避免歧义
确认所有用户对信息的理解是一致的(反例就是环境影响认知中的线条)。当无法消除歧义,要么依靠标准或惯例,要么提供说明。 - 保持一致
保持惯性。相同功能控件在每一页都保持相同位置、颜色等。 - 理解目标
用户是带着目标用系统的,而且不同用户目标不同。如何快速让用户定位目标且互相不干扰?
第二章:我们的视觉经过优化更容易看到结构
我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。
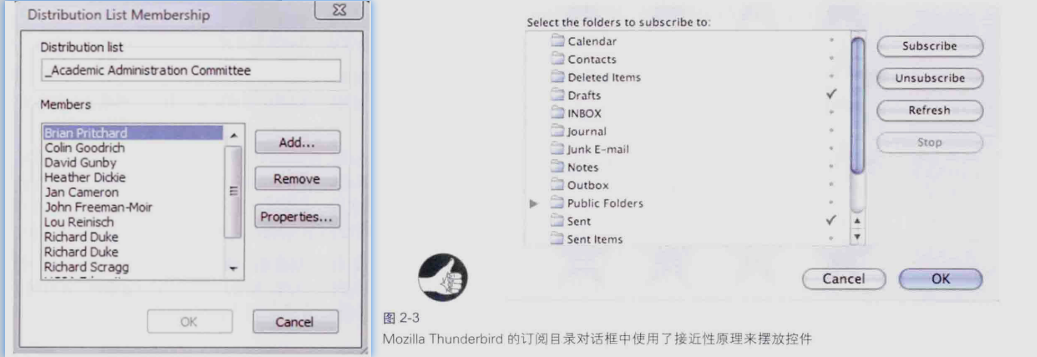
格式塔原理:相近性
用于分组


右图使用相似性原理来分组,而不像左图使用边框来划分。这样能减少用户界面上的视觉凌乱感和代码数量
格式塔原理:相似性
用于分组

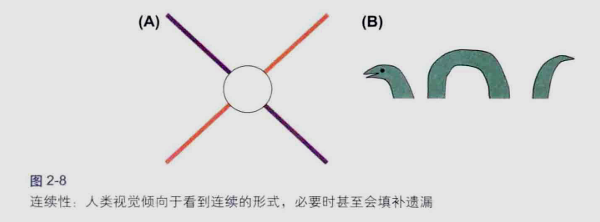
格式塔原理:连续性
用于解析模糊和填补遗漏

典型案例

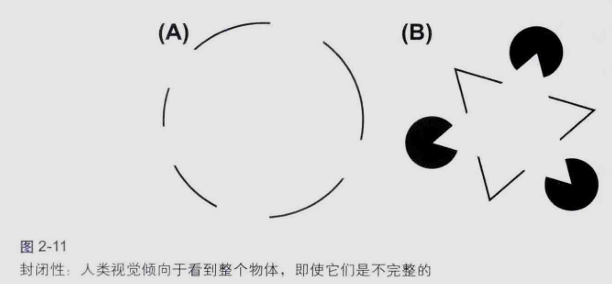
格式塔原理:封闭性
用于解析模糊和填补遗漏

封闭性也经常用于堆叠

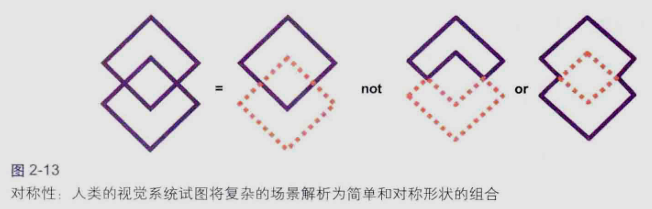
格式塔原理:对称性
我们倾向于分解复杂的场景来降低复杂度。我们的视觉区域中的信息有不止一个可能的解析,但我们的视觉会自动组织并解析数据,从而简化这些数据并赋予它们对称性。

优秀案例

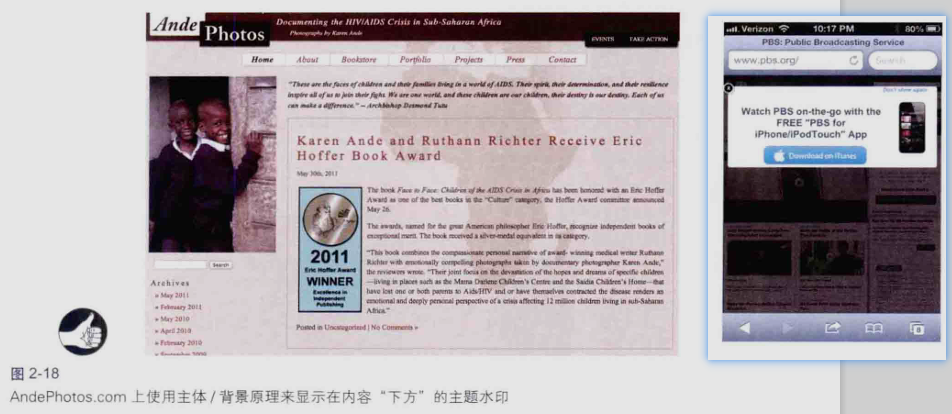
格式塔原理:主体/背景

常见的案例就是弹框遮罩,还有背景水印加一些想表达的东西

我们对主体与背景的差别的感知并不全部由场景的特点决定,也依赖于观者注意力的焦点。

格式塔原理:共同命运
前面的静态相关,本原理是动态
共同命运原理指出一起运动的物体被感知为属于一组或者是彼此相关的。
将格式塔原理综合起来
推荐在设计完成之后,使用格式塔原理来考量各个设计元素之间的关系是否合理。
第三章:我们探索和利用视觉结构
当人们在软件和网站中导航时并不会仔细检查屏幕并阅读每一个词,而是快速扫描相关信息。
信息呈现方式越是结构化和精炼,人们就越能更快、更容易地浏览和理解

要让信息能够被快速地浏览,仅仅把它们变得精炼、结构化和不重复还不够,它们还必须遵从图形设计的规则

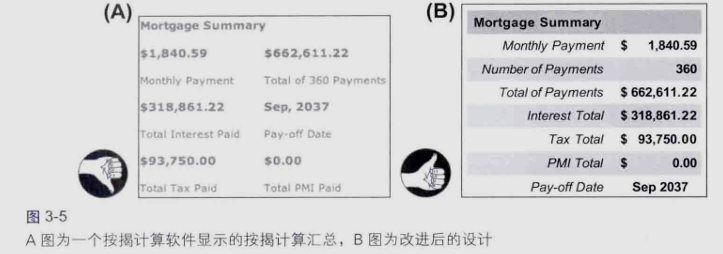
结构提高了用户浏览长数字的能力


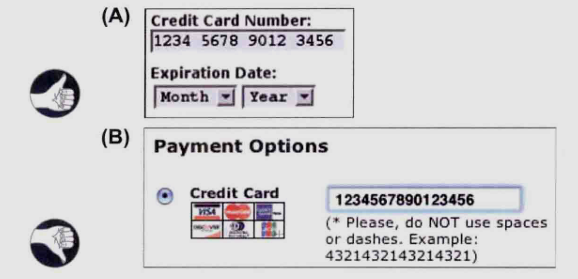
数据专用控件提供了更多的结构
使用控件,不仅更直观,还能防止错误数据。比如日期控件
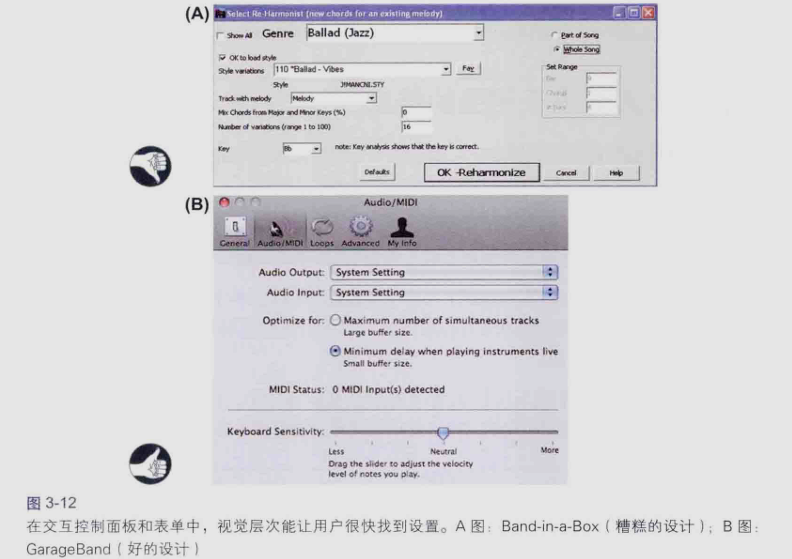
视觉层次让人专注于相关的信息
当用户查看信息时,视觉层次能够让人从与其目标不相关的内容中立刻区分出与其目标更相关的内容,并将注意力放在他们所关心的信息上。因为他们能够轻松地跳过不相关的信息,所以能更快地找到要找的东西。
好处:
- 将信息分段,把大块整段的信息分割为各个小段
- 显著标记每个信息段和子段,以便清晰地确认各自的内容
- 以一个层次结构来展示各段及其子段,使得上层的段能够比下层得到更重点的展示。

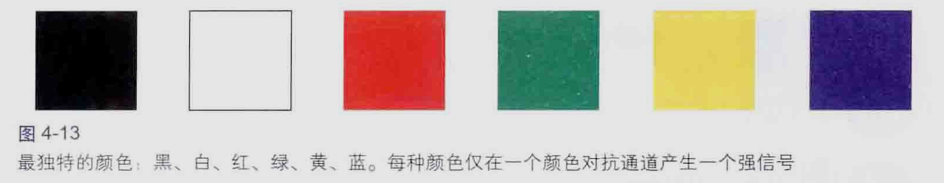
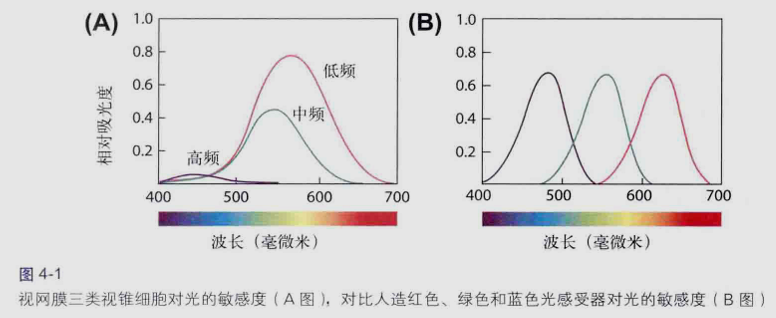
第四章:色觉是有限的

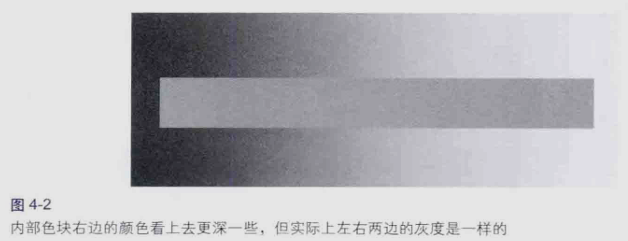
视觉是为边缘反差而不是为亮度优化的

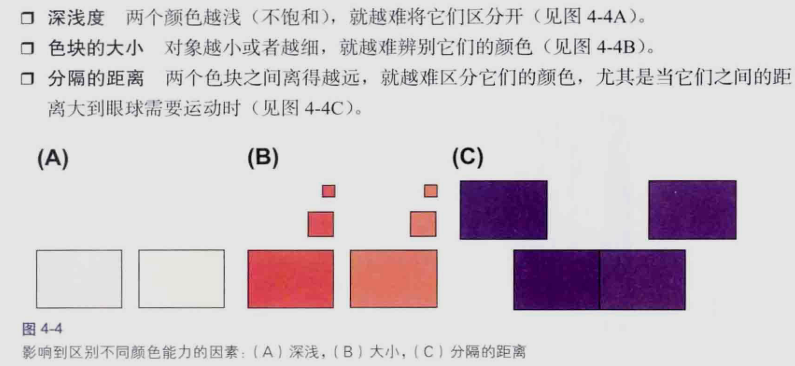
区分颜色的能力取决于颜色如何呈现

使用色彩的标准
- 用饱和度、亮度以及色相来区分颜色。
避免采用轻微的差别,确保色彩之间有较高的反差 (但要参考准则 5)。一个测试颜色差异的办法是在灰度模式下观察。如果你不能在灰度模式下区分出不同的颜色,那么这些颜色之间的差别就不够。 - 使用独特的颜色。说人话就是色彩没经过混合,就最明显。比如:三原色,黑白,还有高频的紫色
- 避免使用色盲的人无法区分的颜色。
有专门的色觉障碍模拟器来检测。 - 在颜色之外使用其他提示。
不要只依赖颜色来区分,可以一些小图标之类的
- 将强烈的对抗色分开。
将对抗色放在一起会产生令人难受的闪烁的感觉。
但对抗色也不是不能用。可以用于大色块表示对抗和小色块的点缀。正面例子(图片来源)
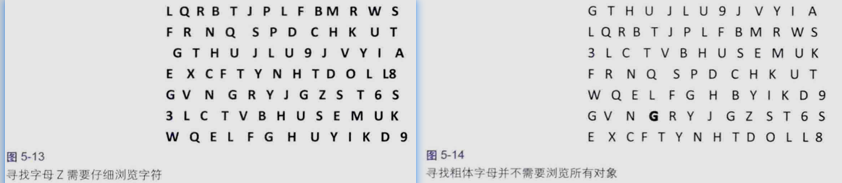
第五章:我们的边界视觉很糟糕
说人话就是,在人类视野中,中央那块分辨率很高(叫中央凹),其他地方分辨率低(叫边界视野)
边界视觉有什么用
引导中央凹
中央凹关注重点,边界视觉扫描环境。
比如在一个农产品市场寻找草莓,一个处于视觉边界的模糊红色色块就能够吸引我们的眼球和注意力,虽然它有时可能就是块红色的东西而不是草莓。
察觉运动
只要察觉到运动就能吸引注意力(不需要看清),人们自然会将视线投放到运动物体上,自然就看清了。
让我们在黑暗中看的更清楚
让消息可见的常用方法
- 放在用户所看的位置上
比如在输入时,在 input 上方的气泡或者右边的提示,总之就是在中央凹 - 标记出错误
哪里出错就在哪里标记,别整一大段说明哪里哪里出错 - 使用错误符号
页面已经一大段文字了,符号比文字更直观明显。想想公路的公告牌就能理解了 - 保留红色以呈现错误
默认红色代表危险、错误等,并且与正常的白底黑子差异化大,明显
让用户注意到信息的重武器:请小心使用
- 弹框:特别是遮罩弹框……
- 声音(如蜂鸣器):别作死用蜂鸣器了。随便咚咚两下提示就好
- 闪烁或者短暂的晃动
小心使用
上面提到的重武器,只建议在显示关键信息时使用。用多了,会被骂死,什么垃圾设计。
视觉搜索是线性的,除非目标“跳入”边界视野内

一般来讲,如果视觉目标与周围的环境目标的特征存在差异,那么它会“跳出来”,被边界视觉探测到。如果边界视觉能感知到目标对象的特征,那么差异性特征越显著,“跳出”的效果就越明显。
在设计中利用边界视野的“跳出”特性
比如万花丛中一点绿
或者地图中,红色就很明显,也让人知道是道路堵塞
有多个观察目标时
应用图标可以有独特设计,让其脱颖而出被一眼定位。但是菜单(比如 vs code 的菜单)不需要,因为经常用的人,一眼就能找到其所需的功能(需要固定顺序和位置,不能变动),不需要让人眼花缭乱的设计。
图标的设计不能太华丽,不能带有太多细节,只要赋予每个图标独特的颜色和轮即可。
第六章:阅读不是自然的
学习阅读 = 训练视觉系统
大脑学习阅读有一个从低到高的层次
- 线条、轮廓和形状是大脑先天能够识别的基本视觉特征。我们不必学习去识别它们
- 基本的视觉特征结合形成模式
- 在拼音文字里,字符的组合形成词素,我们把它们识别为一些小块的含义,例如,farm、tax、-ed 和-img 都是英语的词素。
- 词素合并形成我们所说的单词。例如,famm、tax、-ed 和-ing 能够组成单词 farm、farmed、farming、tax、taxed 和 taxing。
- 单词组成我们所学的词组、成语和语句
- 语句组成段落
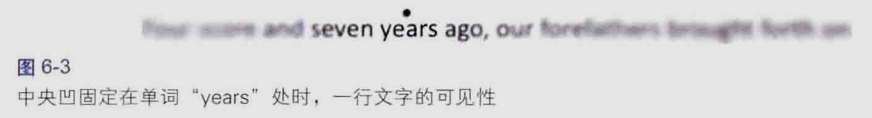
我们如何阅读
能够经过训练进行阅读的,只有视觉的中心区域: 中央凹和近中央凹。

中央凹只有很小一块区域。平常阅读就是眼球一直运动,中央凹不停移动。
在阅读过程中,眼球注视点通常在词汇的中间位置,而从来不会在词汇的边界处。非常常见的连词和功能词,如 a、and、the、or、is 和 but 等都会被掠过。(说人话就是自动提取重点?)
而且阅读是有惯性的,比如中文,就从左到右移动。段落的首字都在同一列(说人话就是左居中)
阅读是特征驱动还是语境驱动 ??
特征驱动
就是层次从低到高,自下而上。大脑天生具有是被线、边、角等基本特征的能力,经过训练,也能无意识识别字母、单词,越常见的词越能无意识识别。
语境驱动
自上而下,从完整的句子或者段落的主旨,到单词和字符。
特征驱动、自下而上的阅读方式为主,情境驱动的方式为辅
尽管与特征阅读是两个并行的阅读方式,但语境驱动阅读在如今主要被视为一种候补的方法,只有在特征驱动阅读存在困难或者不能达到足够无意识的时候才起作用。
对于较不熟练的阅读者,基于特征的阅读不是无意识的,而是有意识的、费劲的。因此,他们大部分的阅读使用基于语境的方式。这种不得已的基于语境的阅读和非无意识的基于特征的阅读消耗了短期感知能力,导致对内容缺少理解。他们不得不把注意力放在解读一串串单词上,导致没有更多精力构建语句和段落的含义。这就是为什么差的阅读者可以大声读完一段文字,却不清楚究竟读了什么。(所谓的心流?)
糟糕的信息设计会影响阅读
不常见和不熟悉的词汇
软件中阻碍阅读的常见方式之一是使用用户不熟悉的词汇,即那些读者不熟知或者根本不知道的单词。
难以辨认的书写和字型
微小的字体
嘈杂背景下的文字
文字中和周围的视觉噪声能够干扰对特征、字符和单词的识别,使我们退出基于特征的无意识阅读模式,而进人有意识的基于语境的阅读模式
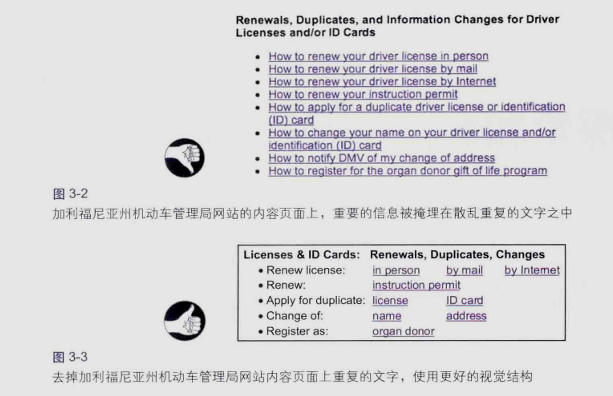
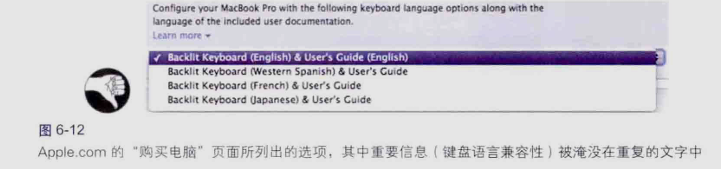
信息被重复的内容淹没

应该突出区别,而不是一堆重复的 Backlit Keyboard
居中对齐的文字
居中对齐会使人们阅读一行文字之后没法定位下一行的开始。
对设计的启示:支持,而不是干扰阅读
熟练 (快速) 的阅读大部分基于对特征、字母和单词的无意识识别。识别越容易,阅读也就越快、越容易。
- 保证用户界面里的文字允许基于特征的无意识处理有效地进行,可以通过避免之前描述的破坏性缺陷做到。这些缺陷包括难辨认的或太小的字体、带图案的背景和居中对齐等。
- 使用有限的、高度一致的词汇,在业界这有时被称为“直白语言”或者“简单语言 (Redish,2007)
- 将文字格式设计出视觉层次,以便使浏览更轻松,如使用标题、列表、表格和视觉上加强了的单词
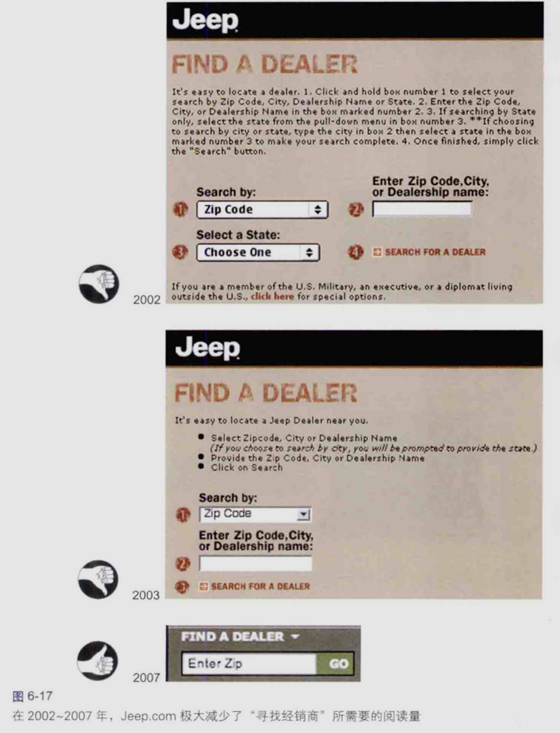
软件里要求的很多阅读都是不必要的
- 能少 bb 就少 bb
- 提供简要的产品综述,在用户提出具体需求时再提供详细的内容

第七章:我们的注意力有限,记忆力也不完美
短期记忆与长期记忆
短期记忆
工作记忆是短期记忆的主要部分,是对在给定时间内意识到的所有东西的注意焦点的组合。更准确地说,它是感觉和长期记忆中那些被激活,我们能够在短期内的意识到的部分。
长期记忆
分布式存储,细节不够,容易记错。容易受环境影响,比如似曾相似的感觉。
注意力和工作记忆的特点
注意高度集中且具有选择性
工作记忆等于注意的焦点,专注的时候,你意识不到周围大部分事物的动向。感知系统和大脑采样对于周围的事物选择性极高,因为它们没有能力处理所有事物。
注意力通常会被以下目标吸引:
- 移动,特别是我们周围或朝着我们移动的东西
- 危险
- 人脸
- 性和食物
注意力的容量
工作记忆的主要特征是较低的记忆容量和易失性(容量相当于 3~5 个对象)
例如请记住以下两组数字
3 8 4 7 5 3 9
3 1 4 1 5 9 2如果把第二组当成圆周率(变成一个对象),就能很容易记住。
工作记忆第二个重要特点是非常不稳定,如果不将工作记忆中的东西结合或者重复,就有可能失去关注
工作记忆的特点对用户界面设计的影响
不要要求用户记住系统状态或者他们已经做了什么,因为他们的注意力专注于主要目标和朝向目标的进度。
下面是一些例子:
- 应时刻提醒用户所处的模式或者提供足够的模式反馈(用户会忘了当前所处的模式),以减少误操作。(比如相机的拍照和录像模式)
- 又比如搜索引擎中对搜索关键字高亮(会忘了在搜什么)
- 导航深度。超过两级的导航(比如表单填写,然后下一步这种),都建议使用“面包屑”导航,以提醒用户当前所处步骤和内容
长期记忆的特点
- 易产生错误,容易记住特征(比如高、白、国字脸等),但细节记不住
- 受情绪影响
- 追忆时可改变(比如回忆起自己没做过的事,可能只在某本书看过,就 yy 成自己做过)
长期记忆的特点对用户界面设计的影响
实名批评 QQ 的注册问题……
密码记得住,但是安全问题记不住,特别是不能自己创建,只能选的安全问题(比如你高中同桌是谁…)